10/17 【シンキングツールセミナー】小学校理科
2020.10.17(土)14:00~15:30
今回はロイロ認定ティーチャー(小学校・理科)の授業を2つお届けしました。
このページの見出し
中野元喜先生(松阪市立揥水小学校/松坂市子ども支援研究センター)
授業案:/ttld/小学校 理科 6年 【地球に生きる】

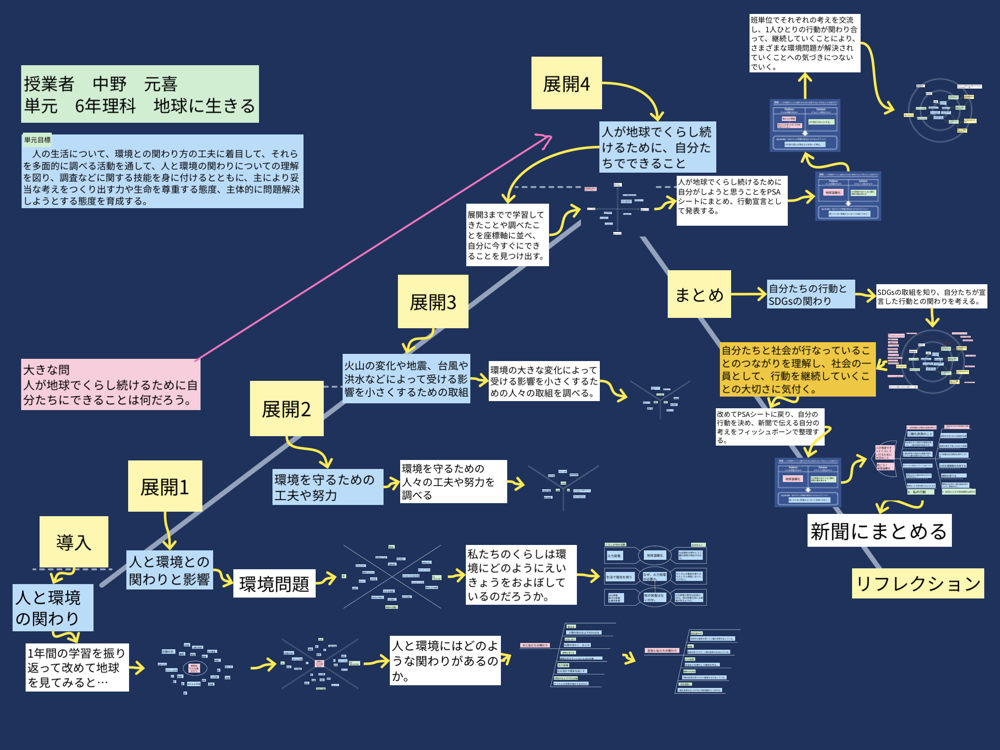
授業全体の流れ
〈単元のねらい〉:環境問題を自分ごととしてとらえ、今から自分が起こすべき行動(解決策)を考える

体験ワークと活動紹介
上のプロット図の展開4の部分を体験。
活動:人が地球で暮らし続けるために自分にできることを考え、行動宣言としてまとめ、グループで交流する
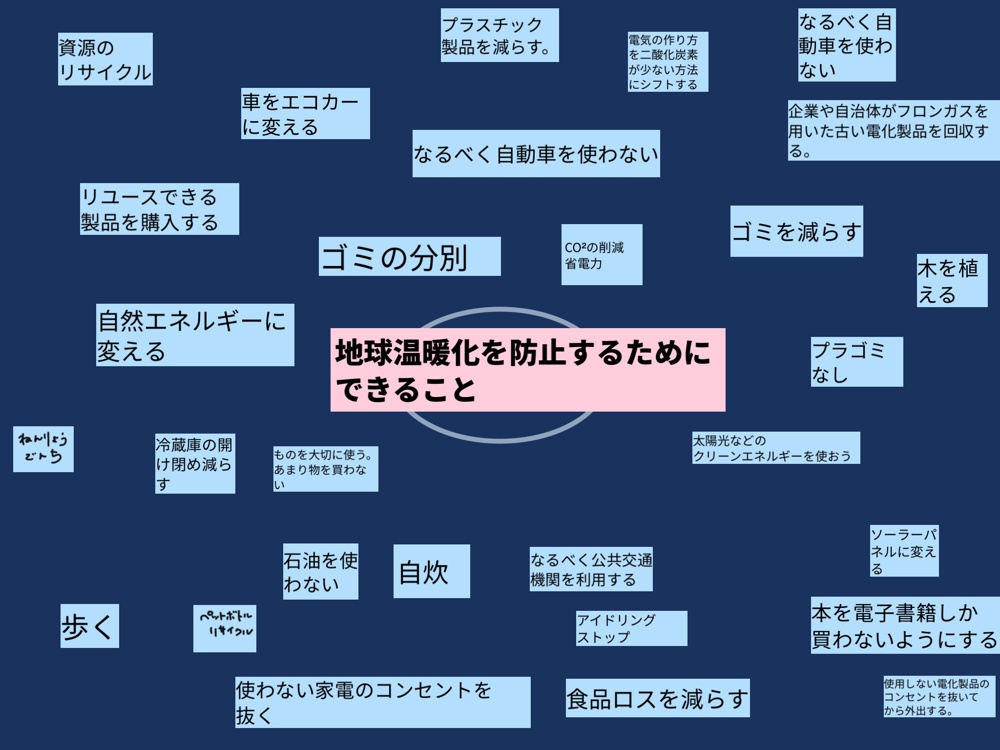
〈ウェビング〉
地球温暖化を防止するためにできることを書き出す
参加者は意見を全員に「送る」
人のアイディア(カード)も使ってたくさん書き出す

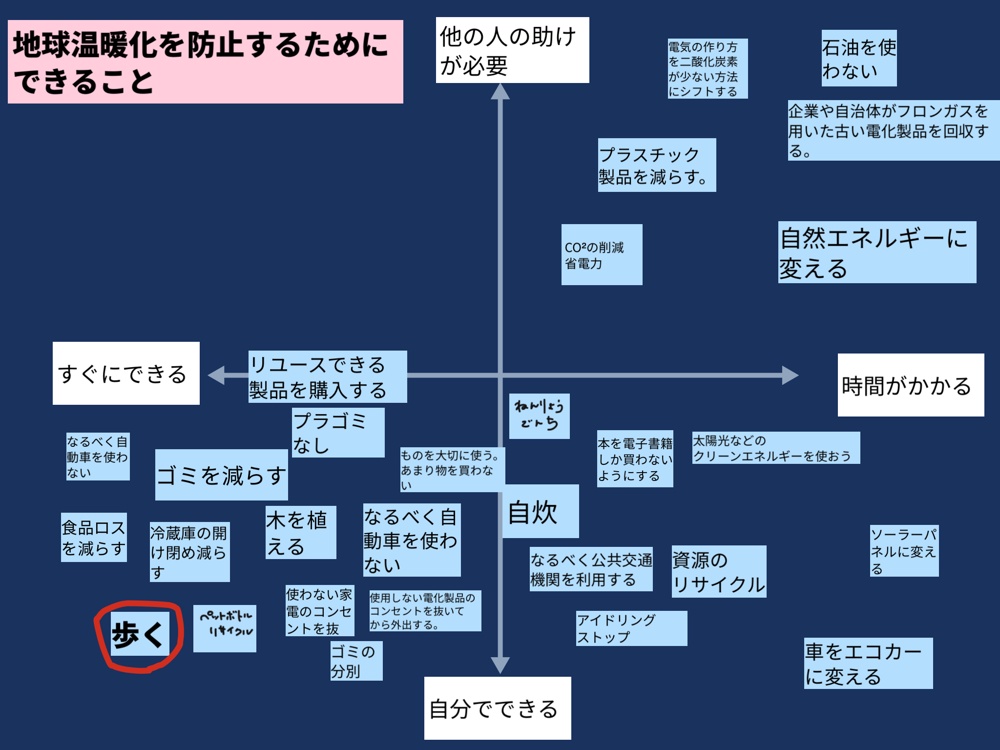
〈座標軸〉
ウェビングで集めたアイディアを整理する
縦軸:自分でできる↔︎他人の助けが必要
横軸:すぐできる↔︎時間がかかる

座標軸の左下にあるアイディアから、「自分にできること」を選んで赤ペンでかこむ。
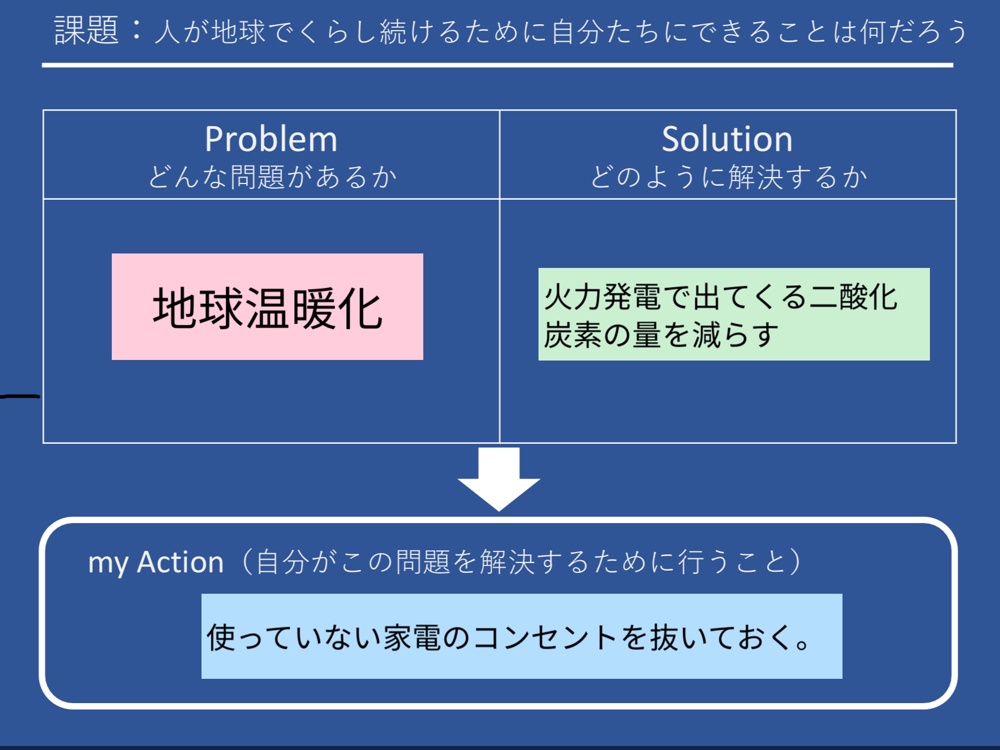
〈PSAシート〉※中野先生の自作チャート
問題と解決策から自分が問題解決のための行う行動を決める

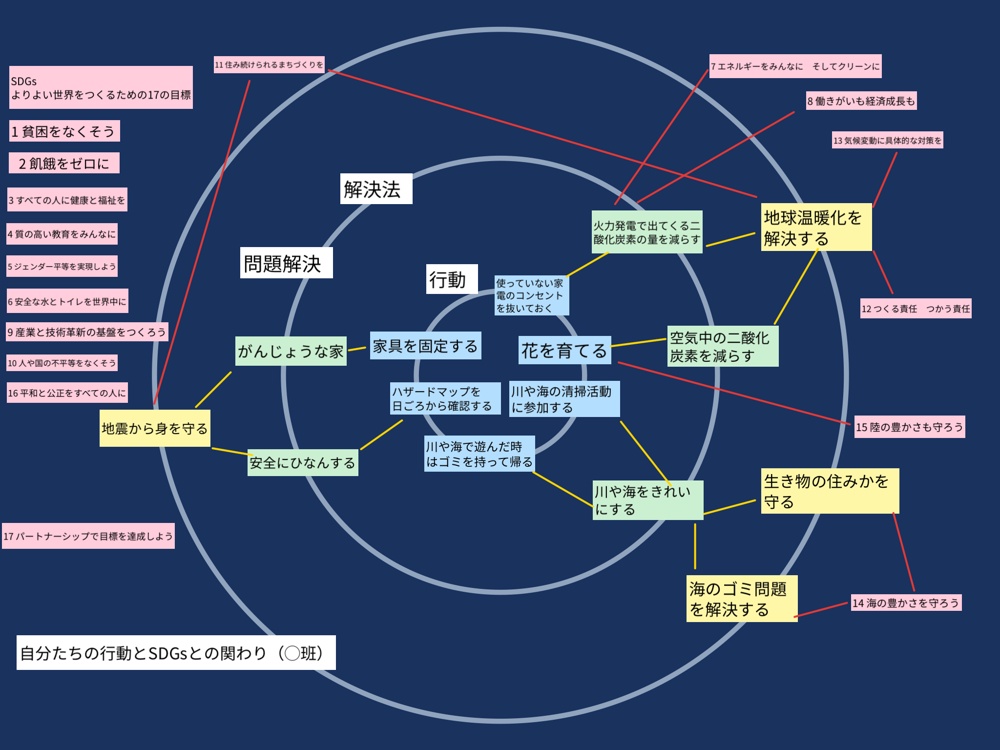
〈同心円チャート〉
社会との関わりの中で自分の行動を見つめる(SDGs)
一番内側:自分ができる行動
真ん中の円:行動がもたらす効果
外側の円:一番内側の円で示す行動で解決される問題

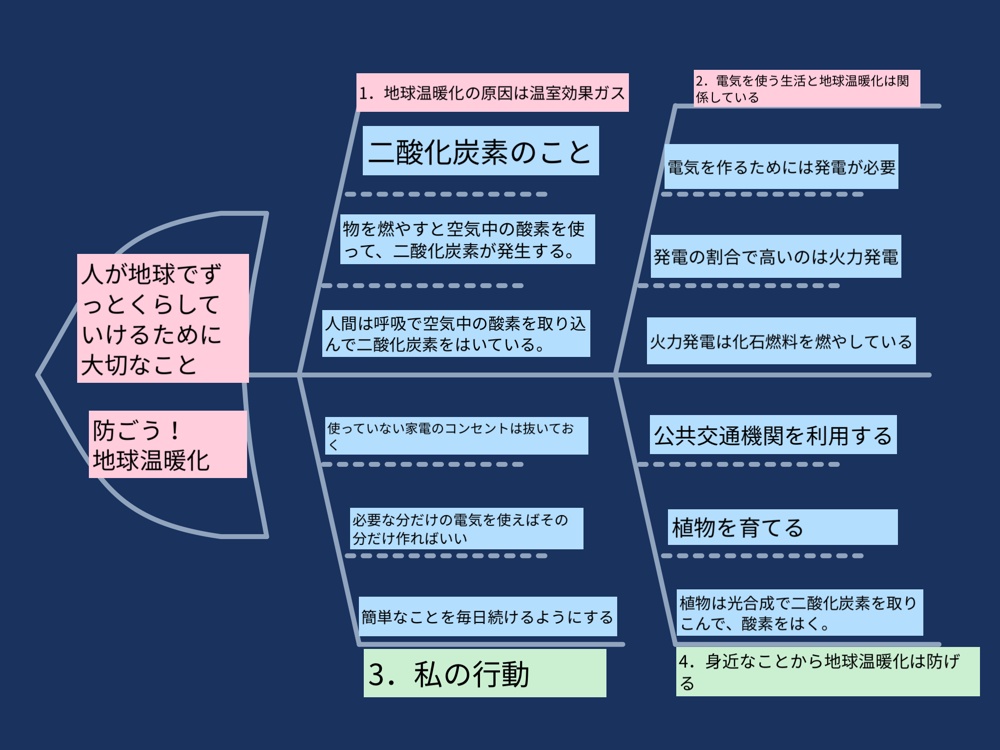
〈フィッシュボーン〉
これまでに出たアイディア(情報)を整理し、新聞作成の骨組みを作成する
自分が取り組む行動を1つ選ぶ

シンキングツール
〈特長〉
思考の可視化ができる
考えをまとめることができる
新たな考えを生み出すことができる
〈活用のポイント〉
学習内容、授業のねらいによって使うシンキングツールを選択する
ロイロのシンキングツールにないものは自作するなどすると、工夫しだいで何でも
梅下博道先生(ノートルダム学院小学校)
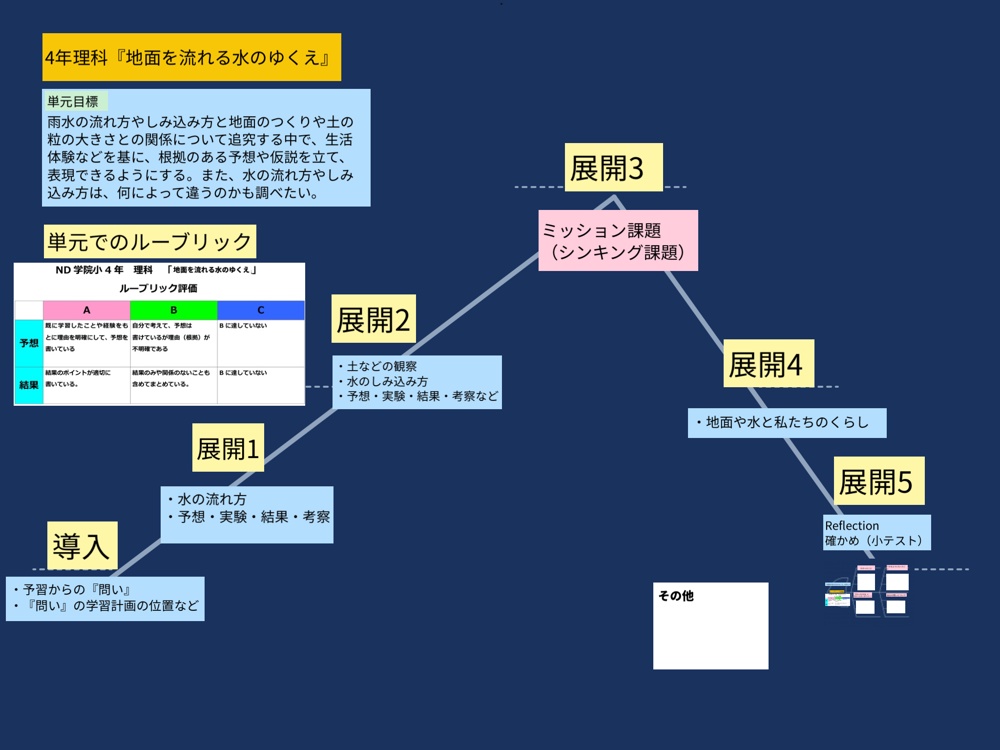
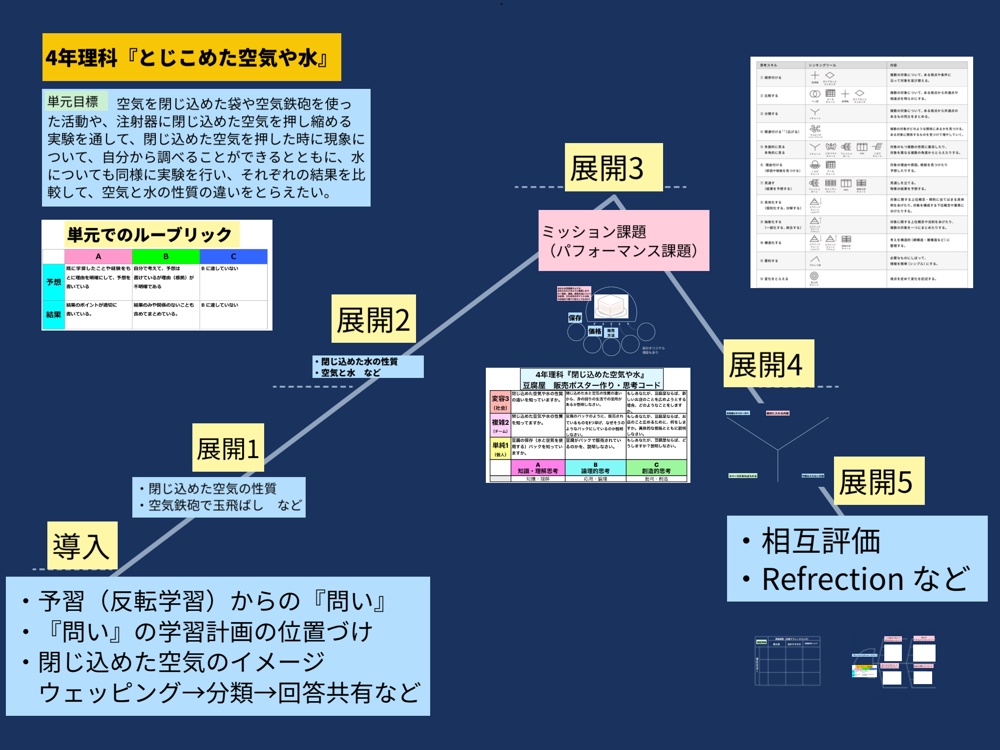
授業案:/ttld/小学校 理科 4年 【もし、小学校4年生が堤防工事の監督なら?】

シンキングツール
シンキングツールで思考を可視化
回答共有で学び合い
知識を活用して新しい考えを発信
主体的な学びに向けた学習活動
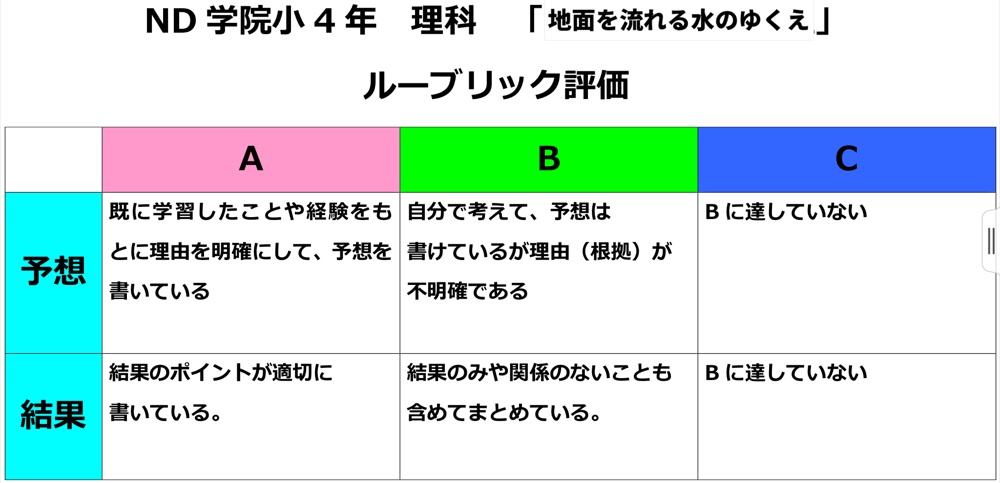
ルーブリックを作成する
単元課題を設定し、単元のゴールイメージを児童と共有する
児童自身が学習計画を考えたり作成する時間を設ける
1時間の学習や単元の学習を振り返る活動を行うなど

授業・単元計画のデザイン
導入時:予習から見出した「問い」を立てさせる
ピーク:図の頂点に単元のメインとなる活動。知識を活用した新たな情報の創造と発信。
評価(ルーブリック)も共有する


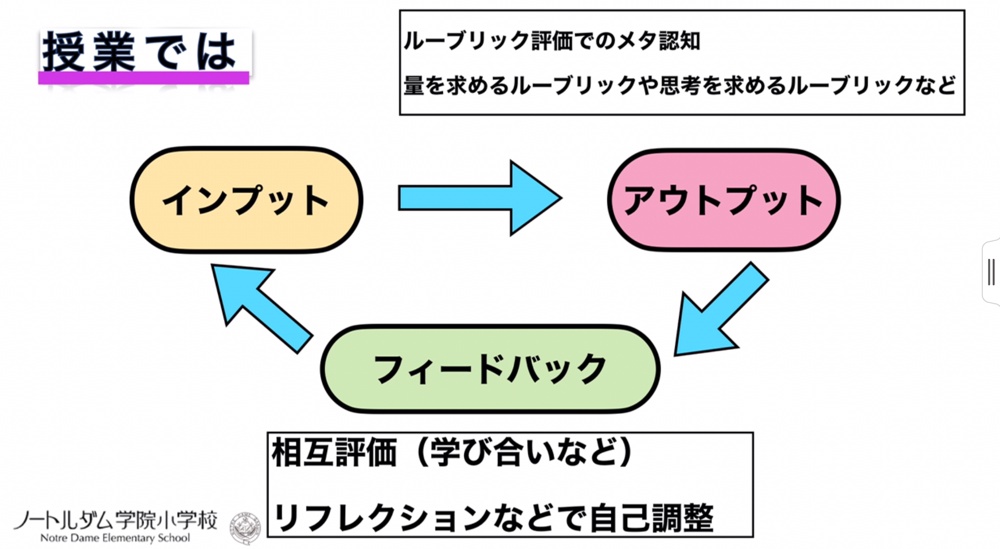
〈評価(ルーブリック)について〉
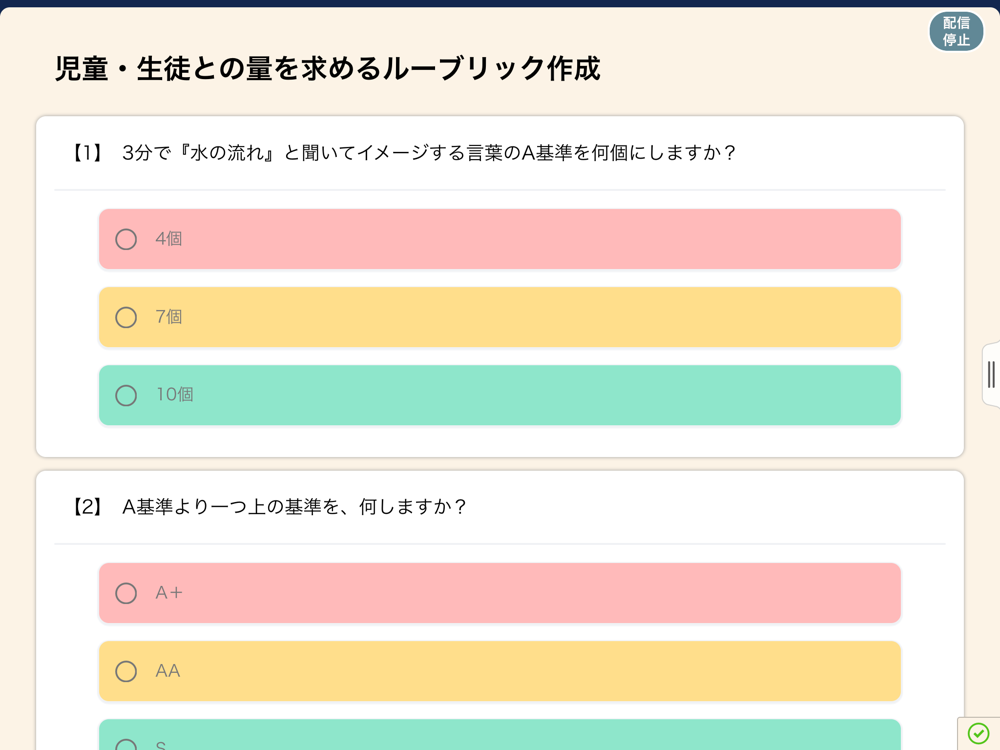
クラス全体でルーブリックを作るとき、ロイロノート・スクールのアンケートカードを用いるとスムーズにできる
量を求める→例:●個以上アイディアが出せたらA
思考を求める→例:根拠に基づいた予測ができたらA


情報活用能力
ICTを適切に操作するだけでなく、情報を適切かつ効果的に活用する能力
例:情報を集める、整理、比較、発信、伝達、保存、共有など
(木村明憲先生の『単元縦断×教科横断』を参照)
先生に質問!
Q:最初にウェビングを使う意図は?
(中野先生)
調べ物やアイディアを箇条書きでアイディアを書き出すことが多いが、箇条書きから直接文章にしてまとめるのは結構難しいと感じています。アイディアを整理して考えとしてまとめていくために、まずウェビングでアイディアを書き出したのち、ツールを切り替えることで見方を変えて考えをつくるステップを取り入れています。
(梅下先生)
ことばからくるイメージを一度自分でイメージしたことを言語化させる目的で最初にウェビングを使うことが多いです。アイディアの発散を行った後にツールを切り替えて考えをまとめさせています。また、研究者と同じ思考パターン(理科的な思考)を経験させたいと考えており、その第一段階としてウェビングを最初にもってくると児童もスムーズに活動に取り組めます。
Q:リフレクションでは、どのような観点をおもちですか?
(中野先生)
学習内容のまとめを言語化させるようにしています。この活動ではフィッシュボーンが使いやすいです。
(梅下先生):
2つの段階でのリクレクションを大事にしています。単元途中で行うものと、単元の最後に行うものです。
単元途中で行うものに関しては、情報を時間内にまとめられれているか、生命領域では多様性と共通性の視点でとらえているか、次回に向けた改善点などを自由記述させています。
単元最後には、自己肯定感、自分自身の問いの変化を言語化させるようにしています。また、子ども同士の相互評価でPMIを用いて回答共有を行うこともあります。